UIと使いやすさの関係性【ウェブデザインの基礎知識】

DX化の潮流は、インターネットを介したサービスと個人消費者の接点を多くしています。しかし、どんなに優れたネット上のサービスでも、ユーザーにとって使いづらければ、顧客離れの原因に。当記事では、ウェブデザインに関しての基礎知識として、「UIと使いやすさの関係性」について触れたいと思います。
UX(ユーザーエクスペリエンス)とは
「UX(User Experience)」とは体験・経験のことです。
機能を通じて得られるもの、と言えばわかりやすいでしょうか。
例えば、Amazonなら「パソコンでショッピングができた!」という経験です。つまり、要望に関して得られる体験。それがUXです。
UI(ユーザーインターフェース)とは
一方、「UI(ユーザーインターフェイス:User Interface)」とは、UXをスムーズに行うための手段です。
例えば、テレビのリモコンはこれが電源ボタンだ!とすぐ分かりますよね?これは、優れたUIの例だと言えます。また、決済ボタンが分かりやすいネットショッピングの画面なども、同様に優れたUIです。
UIデザインの良し悪しはプロダクトの成功に直結します。しかし、「良いUIデザインとは何か?」という点は非常に難しく、さまざまな議論があります。センスの良い人が見やすい色や形にデザインすれば良いのでは?と考えてしまいますが、そうした認識は大きな間違いです。
ほんの一例ですが、ユーザーが、
- どういった知見や能力を持っているか
- どんなデバイスを使用するか
- どんな状況、環境で使われるか
といった観点だけでも最適解は大きく変わります。
次の項目で、上記の観点について詳しく説明していきます。
1.どういった知見や能力を持っているか
知識、年齢、健康状態などが分かりやすい項目です。らくらくホンという電話機を聞いたことがあると思います。らくらくホンは、文字やボタンが大きく、操作がシンプル。お年寄りの利用に特化したUIの典型例です。
ところが、ビジネスマン向けのスマートフォンだと、らくらくホンとはUIが大きく異なります。こうしたことから、ウェブデザイナーは、ターゲット層をよく理解し、どのようなUIを用いるべきか常に意識する必要があります。
2.どんなデバイスを使用するか

iPhone、Android、タブレット、使用するデバイス次第で最適なUIは異なります。では、もちろん、全てのデバイスに対応するのが理想的ではありますが、フォロー範囲が広いほど、コストは高くなります。大概は予算が決められているため、その点は見極めが必要です。
3.どんな状況、環境で使われるか
使用する状況や環境によっても、UIは異なります。
アプリを例に挙げれば、おもに自宅で使うのか、屋外の明るい環境で使うのかでは、見やすい文字サイズ、背景と文字の最適なコントラスト比に違いがでてきます。
外出中の使用を想定したアプリであれば、文字サイズや背景とのコントラスト比は大きい方が良いでしょう。逆に、自宅での使用を想定しているのであれば、文字サイズや背景とのコントラスト比も小さめで構いません。
文字サイズの大きさと機能の量は、ことさら、トレードオフ(両立不可能)の関係にあります。そのため、 最適解をだすには、実際の使用環境を考慮すべきです。

「ウェブデザイン」と言うと、見た目の美しさにフォーカスされがちですが、そうではありません。見た目の美しいデザイン=誰もが利用しやすいデザイン、ということにはなりません。素晴らしいUIデザインとは、「何がどうあるべきか」に基づいた膨大な知識、経験、前例から導き出されるものなのです。
ここで、UIデザインについて、わかりやすい事例を用いてご説明します。
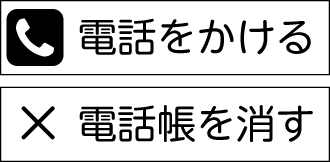
例えば、携帯電話の電話帳データを全部消せる機能があるとします。
その機能が、以下のように、日常的に使用する「電話をかける」ボタンの隣にあったら、どうでしょうか?

不意なボタンの打ち間違いで、電話帳のデータがいつ消えてもおかしくありません。
また、デザイナーはUIデザインに取り組む上で、ガイドラインを知っておく必要があります。
例えば、iOSとAndroidではガイドラインが異なり、推奨サイズ、考え方に違いがあります。iOSはメニュー関連を画面上部に置くケースが多く、これはiOSがホームボタンを下部に配置していた経緯に関係しています。一方、Androidは下部にメニュー画面を置く傾向にあります。Androidでは下部にホームボタンや戻るボタンを表示するので、下部に特化したUIが多いのは当然のことです。
どちらが正解というわけではありません。さまざまな経緯やデザイン思想の違いと言えるでしょう。しかし、デザイン思想が違うとはいえ、共通の認識や世の流れには理解をする必要があります。
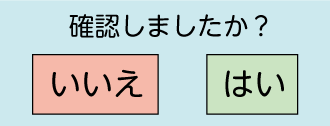
一般的な事例として、否定的な選択肢は左側、肯定的な選択肢は右側というのは、全員がなんとなく知っています。小さなデバイスなら左手の親指で、大きなデバイスなら右手の人差し指で押せます。

そして、「赤いボタン」は押すことに抵抗を感じ、「緑のボタン」は抵抗を感じない人が多いとされています。ところが、これは日本人特有の感性であって、欧米ではそうではありません。もし、欧米をターゲットにした製品であれば、色彩設計を慎重に見直す必要があります。
クライアントとターゲットユーザーの溝を確認、解消する
さて、素晴らしいUIデザインが完成したとしても、デザイナーが決裁者ということは稀です。そこで課題となるのが、「クライアントにとって満足のいくUIデザイン=ターゲットユーザーにとっても良いものか?」という点です。
デザイナーはクライアントのイメージを最大限取り入れながらも、こうした両者の溝を解消するような落としどころを探すことが仕事です。
UIデザインと使いやすさの関係
さて、最後に改めて「UIデザインと使いやすさ」について考えてみましょう。
UIデザインはシンプルであるべき、とする考え方があります。
シンプルなデザインは、
- 制作コストの削減
- 使い勝手の向上
- 普遍的な価値
などを実現します。
しかし、行き過ぎたシンプルさはユーザーの混乱を招きます。
例えば、製品のデザインがシンプル過ぎるあまり、ユーザーが操作ボタンの位置や意味を理解できない、といったことがあります。コンビニのコーヒーマシン(スタイリッシュなコーヒーマシンに、説明書きのシールがベタベタと貼られている現象)がわかりやすい事例です。
このように、UI(デザイン)にこだわった結果、UX(使いやすさ)が低下してしまっては本末転倒です。見た目の良さだけでなく、体験にフォーカスしたデザイン設計を心がけましょう。